There's a new version and now hosted on AMO (addons.mozilla.org). Get the new version there and it will take care of auto-updates in the future.
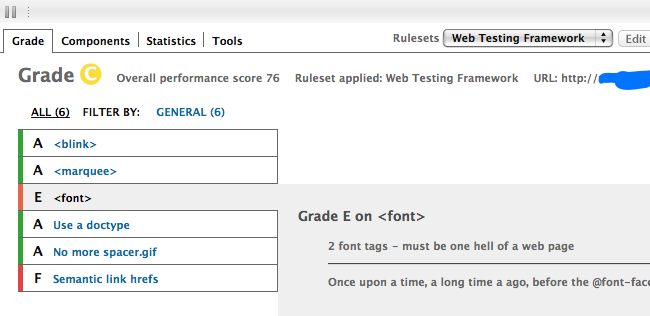
Web Testing Framework (WTF) is an extension to YSlow that tests for the following shady web dev practices:
- Use of
<blink> - Use of
<marquee> - Use of
<font> - Missing doctype
- Use of spacer GIFs
- Use of
<a href="#"..>and<a href="javascript:...>

Gimme!
- The code is in GitHub
- To install click here
Note that this extension requires Firebug and YSlow2
Help
Please report any bugs here and also suggestions for more checks for what you think is bad practice (and is technically possible to test by a tool, as opposed to a human)
Thanks!
Thanks to Ryan Grove for inspiration with the naming of the new tool 🙂
Motivation
The motivation is mainly to demonstrate how easy it is to create new extensions and new checks to YSlow. They don't even need to be performance-related.
There are two basic concepts. 1. A rule is a type of check like "use gzip". 2. The pool of available rules can be combined into rulesets. The API is therefore just:
YSLOW.registerRule({...});
YSLOW.registerRuleset({...});
The first takes an object containing name, id, info about the new check and a lint() function that performs the check. The second accepts a config object - which rules go into the ruleset.
Check this file - that's all it takes to do a new extension.




