One of the trouble areas with CSS (other than it's too hard to master) is that it's too easy to write a lot of it. (I'll just leave it here. Lately we've seen far too much anti-CSS talk, I'm sure most of it is not wrong, but maybe not too productive either.)
Therefore anything you can do to reduce the CSS code you produce is a good thing.
One way to reduce amount of code is to use one and only one line-height declaration.
Gimme
Somewhere in you reset/normalize/whatever just go:
html {
line-height: 1.6;
}
Refresh, look, agree ("hm, I can read this"), move on.
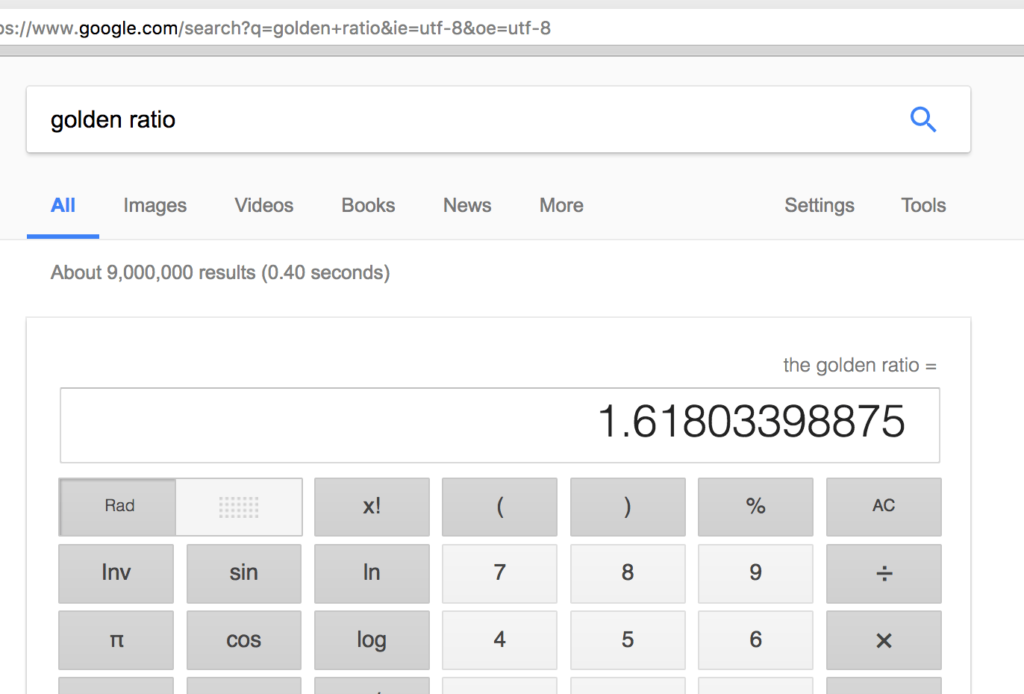
If you forget the 1.6 value, just search for "golden ratio", copy and paste.
So yeah, technically, you can make it...
line-height: 1.61803398875;
That's actually better for maintenance. Because it looks like someone thought about it. So the next person touching the site will think twice before they overwrite the value.
Relative?
Did you know line-height can be relative to the font-size? In other words no unit of measure necessary (no px, pt, etc). Well, now you do. You're welcome! 🙂
So the beauty is you go with one line-height for the whole site. It will look as good with that 36px summary ("summary" means "tl;dr" for you kids) as with that 10px pill side-effects disclaimer.
Unless of course you or your designer have a good reason to deviate from this value in one context or another. Which brings me to your question...
Is this really the best?
Well, I don't know enough about design and typography to promise you it is. You can read about golden ratio on Wikipedia for yourself. You can read a more detailed article on typography. There's even a calculator. Because turns out the width of the text and characters per line also have a say.
But all I can say, empirically... It's good enough.
And often good enough is good enough, especially if you don't have a typography person around to consult with.
Proof?
Just check the sites that look like they know what they're doing. Not too scientific, I know, but... good enough.
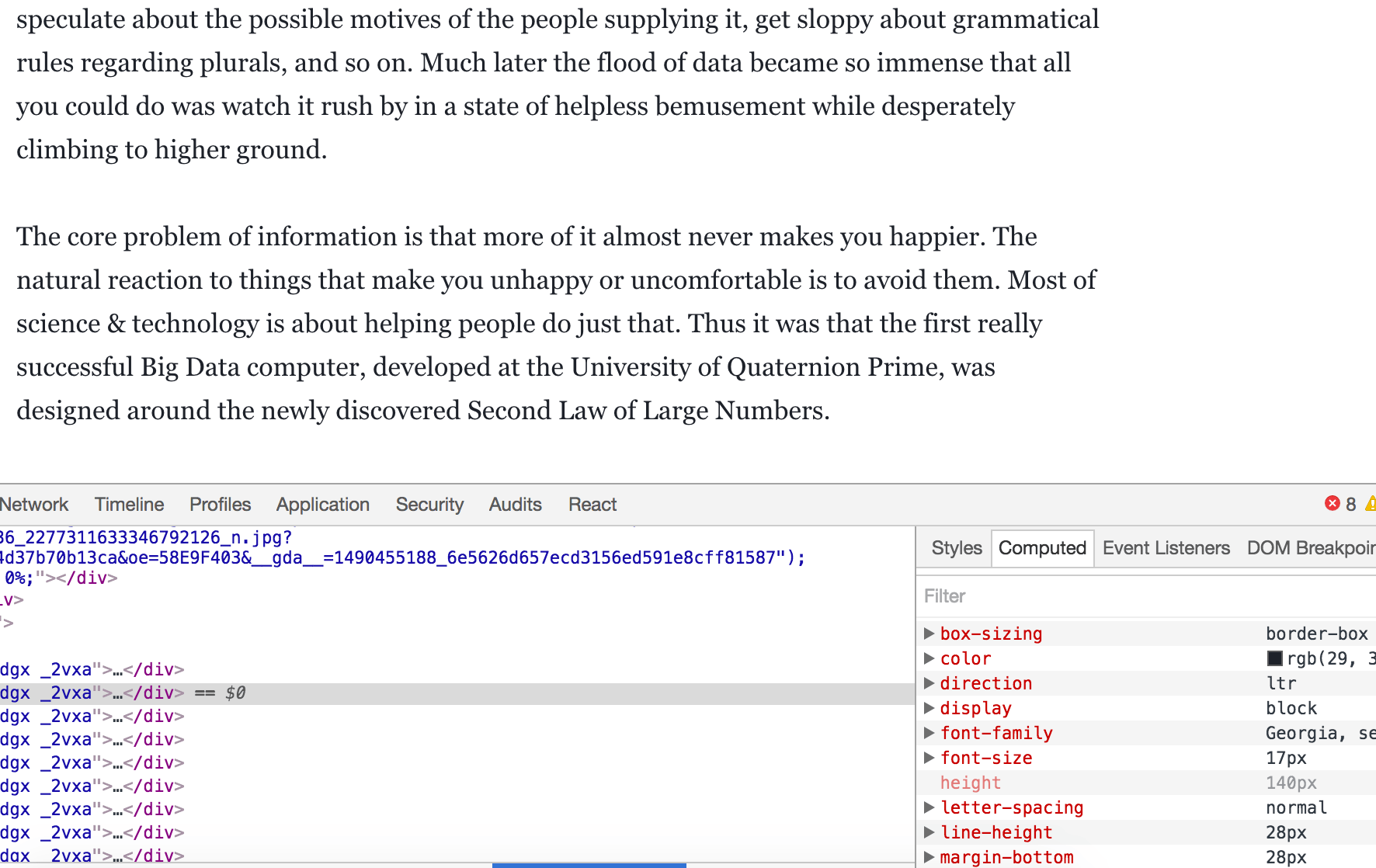
1. Facebook notes

28 / 17 = 1.647058823529412
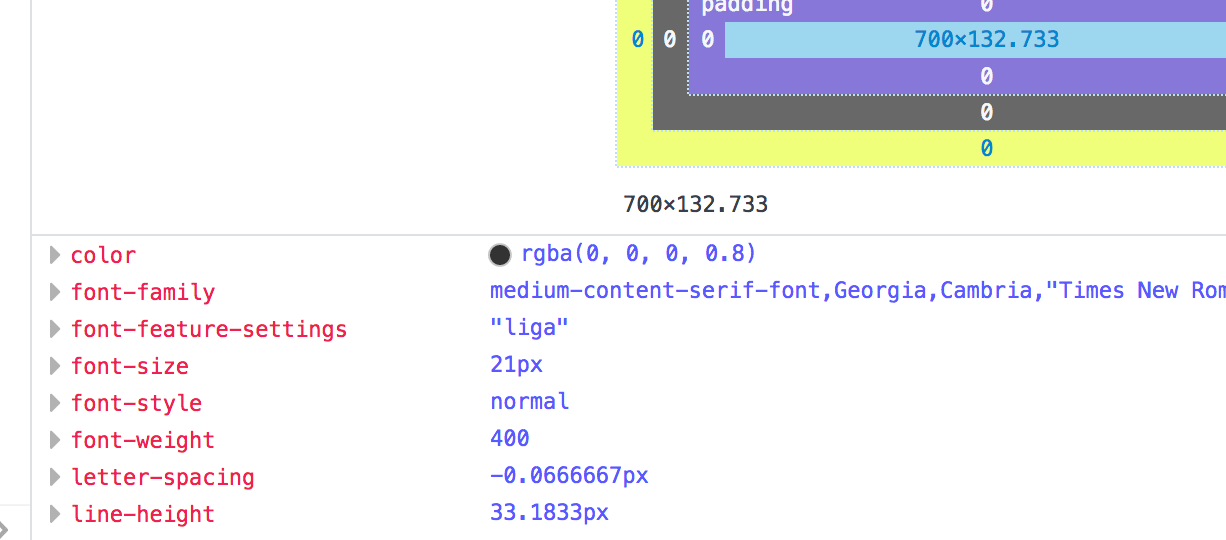
2. Medium

33.1833 / 21 = 1.580157142857143
3. 24ways

30 / 20 = 1.5
4. Smashing Magazine

27.9 / 18 = 1.55
5. A list apart

30 / 18 = 1.66
Average, rounded, yadda, yadda (these are anecdotal biased picks anyway)...
(1.66 + 1.55 + 1.5 + 1.580157142857143 + 1.647058823529412) / 5 = 1.58744319328 ≈ 1.6
Mic. Drop. 🙂
Update: Wait, one more
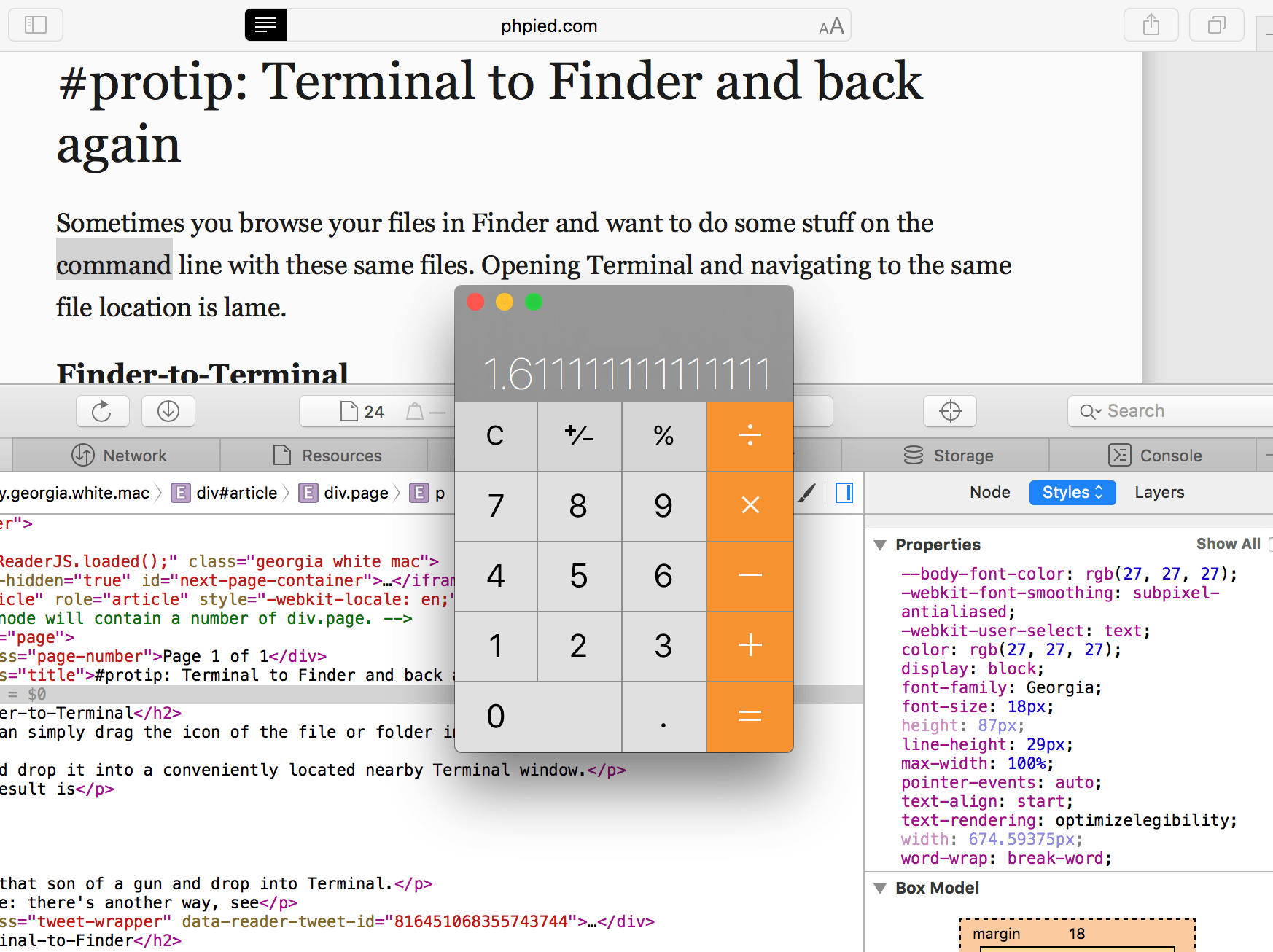
"Reader View" in Desktop Safari. This is Apple, people, I mean didn't they, like, invent design or something? 🙂
1.61111111... Mind: blown.